Additive Marking
05.02.2024 – 27.03.2024
Im laufe meiner ausbildung habe ich ein 8 wöchiges Projekt in der Firma Additive Marking abgeschlossen. Wobei es hier um die Konzeption und Erstellung einer Supportseite ging.
Zeil/Aufgabe
Das Ziel dieses Projektes war es die User der existierenden Website mit Guides und Changelogs zu unterstützen. Diese Inhalte sollten dynamisch auf der neuen Seite dargestellt werden sollen.
Konzeption
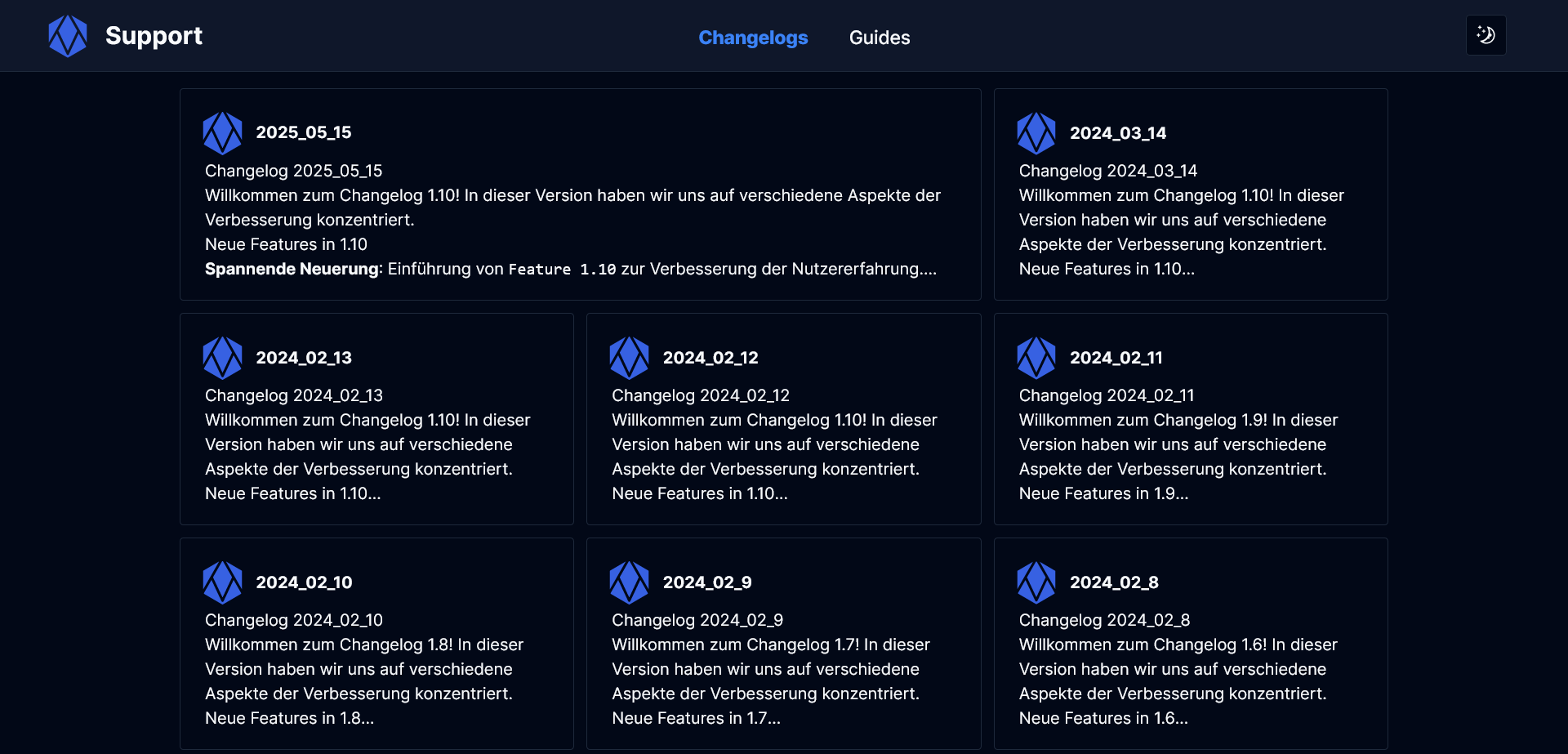
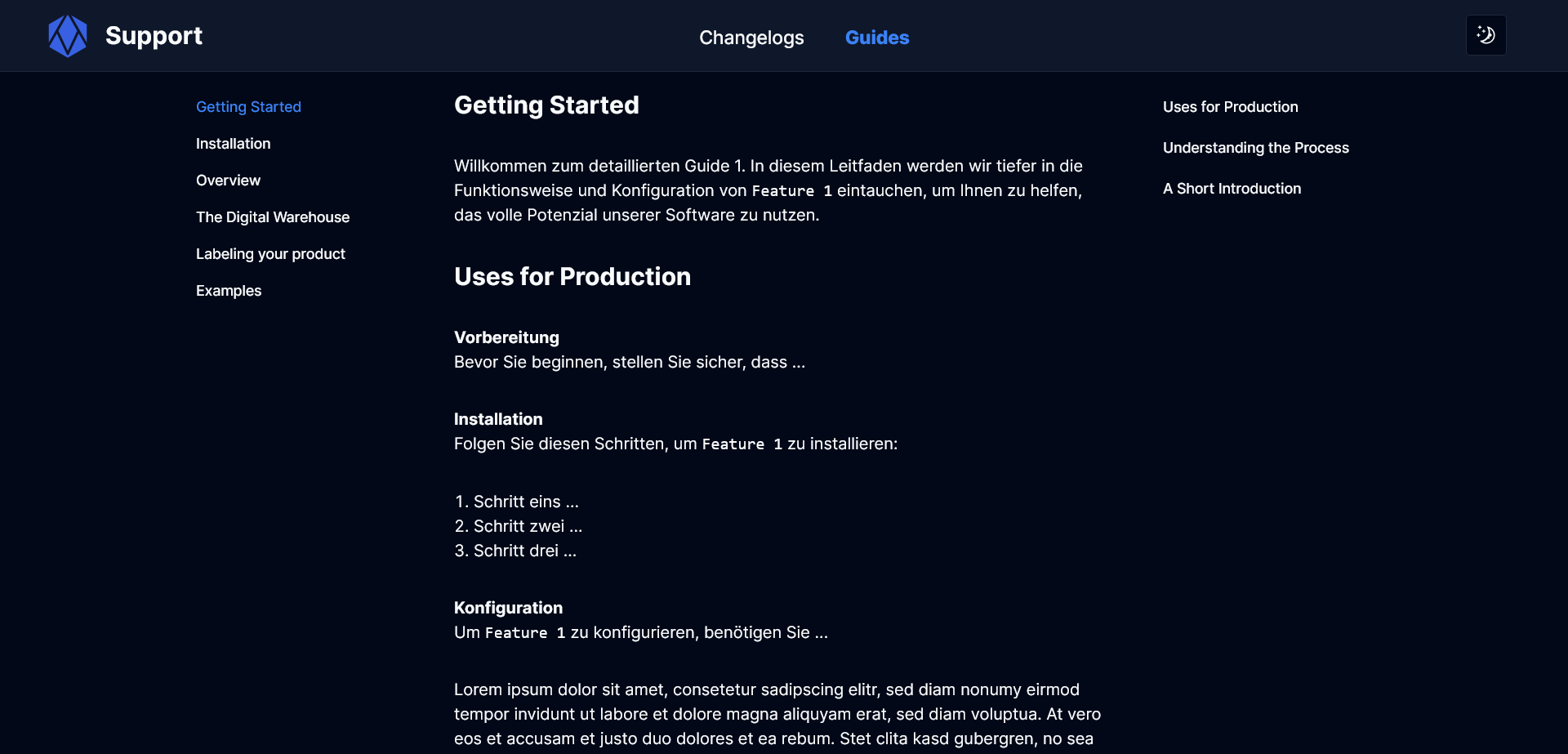
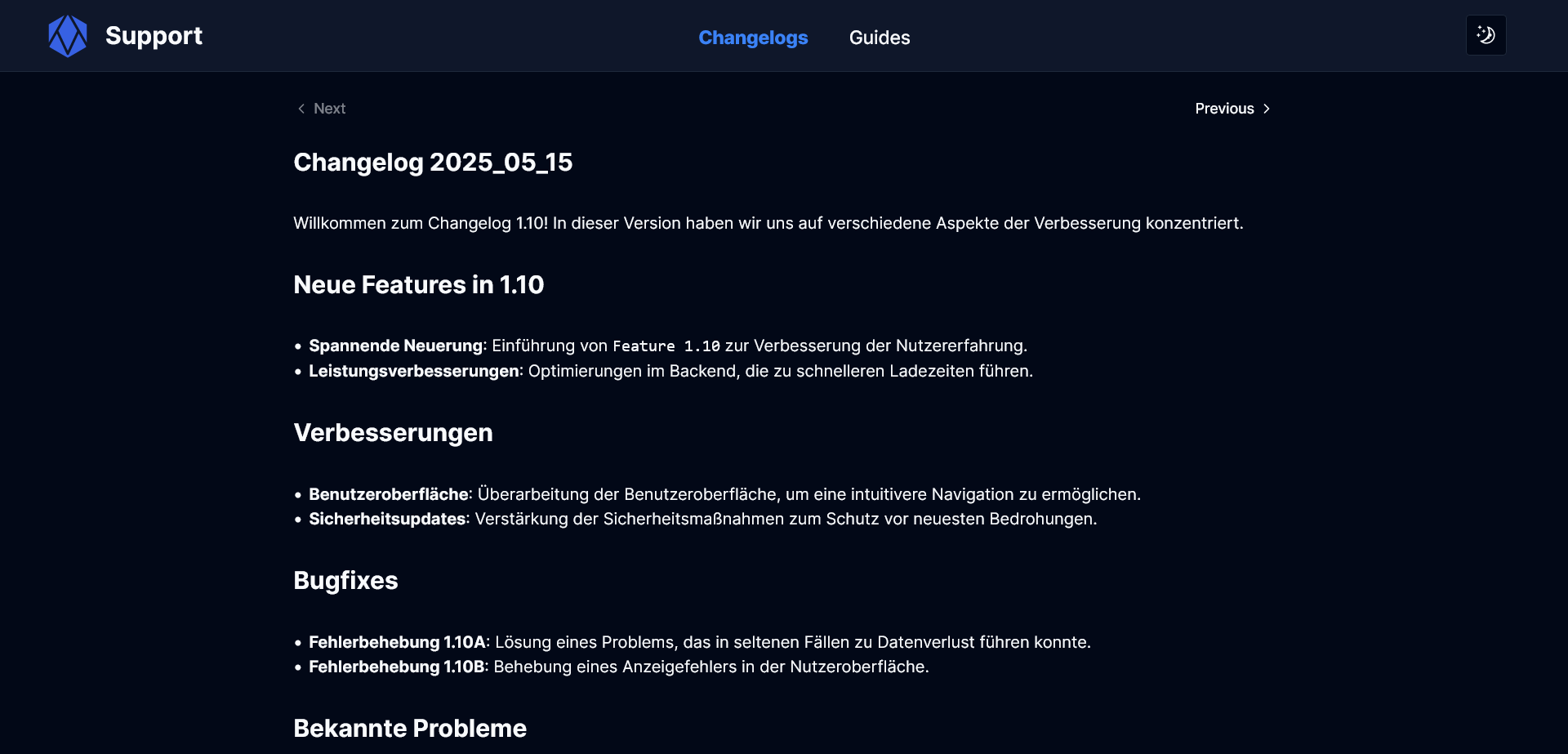
Die Website wurde in 3 Seiten unterteilt wobei 2 dieser direkt ansteuerbar sind Changelogs und Guides. Auf der Changelog Seite bekommt man eine Übersicht von eben diesen und kann über diese auf eine detailierte Ansicht dieser kommen. Die Guide sollten eine Navigation links für die Oberthemen haben und rechts für unterkapitel in den Guides.
Genutzte Technologien
Typescript
Typescript wurde für die Types genutzt welche z.B. für die zuweisung der verschiedenen
React
React kam bei der erstellung statischer Layouts und Komponenten zum einsatz
NextJS
NextJS wurde wiederum für die dynamischen Inhalte wie etwa die Changelog und Guide Elemente.
MarkDoc
MarkDoc sollte zum einlesen der Markdown Dateien in welchen Changelogs und Guides gespeichert sind genutzt werden.
TailwindCSS
TailwindCSS wurde genutzt um inline CSS zu ermöglichen und eigene CSS Klassen und Funktionen zu erstellen.
shadCN
shadCN wurde für bestimmte Designelemente genutzt wobei diese als vorgefertigte Objecte eingebunden wurden.
Ergebnis
Am ende ist eine Website entstanden welche dynamisch Markdown Dateien einliest und diese je nach Kategorie darstellt.